Если вы продвигаете web-ресурс только обратными внешними ссылками, наша статья для вас. Это проверенный метод, но его далеко не всегда достаточно, чтобы поисковики сочли сайт качественным и лояльно к нему относились.
Наверняка, есть моменты в оптимизации, которые вы можете доработать, чтобы лидировать в конкуренции за лучшее ранжирование в предстоящем году. Мы составили алгоритм действий для тех, кто любит использовать чек-листы.
Обновление в Гугл для ранжирования веб-страниц
О том, что новый сигнал вступает в силу, поисковая система уже оповестила. Он оценивает удобство ресурса в использовании именно посетителями. Контентное содержимое при этом не учитывается. Хотя эти изменения не актуальны, как минимум, до будущего года, сайт имеет смысл подготовить заранее.
Объект проверки
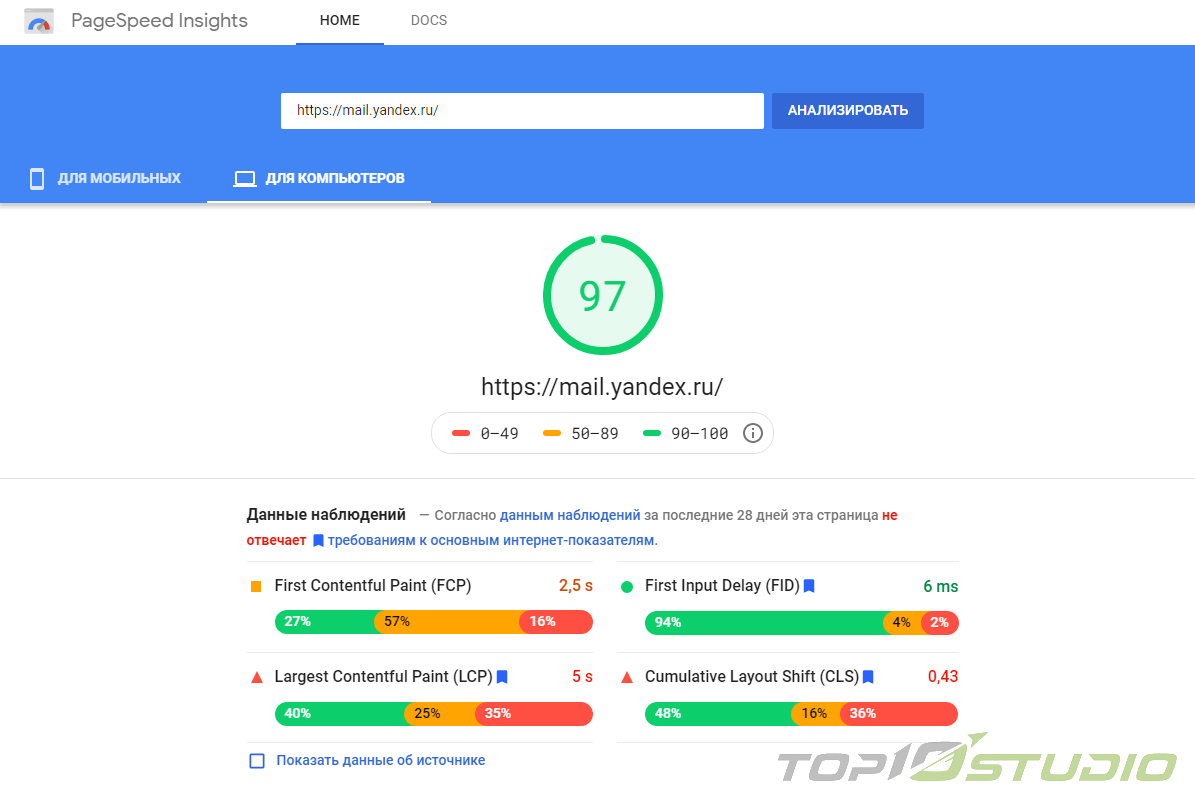
Необходимо выяснить, с какой скоростью загружается сайт. Стремиться следует к следующим показателям:
- Смещение макета в целом (CLS) не должно превышать 0,1.
- Визуализации самой объемной графики (LCP) не должна превышать две с половиной секунды с того момента, как web-страница начала загружаться.
- Замедление после первого ввода (FID) не должна превышать сто мс.

Исследование выдачи в русском интернете текущего года показало, что у сайтов из топа median value загрузки кода не превышает одной секунды. При этом не учитывалось исполнение внешних скриптов и скорость подгрузки.
Если прежде оптимизацией и продвижением сайта занимались не вы, лучше всего перепроверьте показатели скорости загрузки страницы. Не исключено, что они накручены.
Как сделать сайт быстрее:
- Оптимизируйте графический контент. Сожмите изображения в специально предназначенных для этого сервисах. Если они будут отображаться в миниатюре, не загружайте их в высоком разрешении. В таком случае также необязательно и отличное качество.
- Если имеется возможность, избавьтесь от перенаправлений, если они не представляют собой необходимости. Автоматические перенаправления пользователей на другие ресурсы увеличивают время загрузки.
- Уменьшите объем страниц, которые загружаются.
- Включите кеш данных.
- Удалите пробелы из кода, воспользовавшись специальными сервисами. Это позволит сократить размеры скриптов и кодов.
- Объедините все файлы JS в один, а мелкие визуальные элементы в одну картинку, чтобы сократить число обращений к серверу.
Оптимизация под мобильные гаджеты
Необходимо адаптировать сайт так, чтобы им стало удобно пользоваться с любого мобильника. У ресурса должна быть соответствующая версия или адаптивный дизайн.

Существует три варианта:
- Мобильная версия. Она представляет собой отдельный сайт на субдомене, предназначенный исключительно для мобильных устройств. Поисковые роботы проиндексируют ее отдельно. Но на основном сайте должен быть указан адрес мобильной версии.
- Адаптивная верстка. В этом случае предполагается наличие единственного сайта для всех устройств. Но его web-интерфейс адаптируется под них, а область просмотра контента устанавливается специальным тегом.
- Динамическая верстка. Такой вариант предполагает адаптацию сайте для мобильных устройств на стороне сервера, который посылает посетителю одну из разновидностей кода. Обязательно проверьте, как сайт смотрится на различных экранах, вмещаются ли все окна. Пользователю должно быть удобно написать консультанту или сделать заказ. Если окно закрывает содержимое сайта или раздражает посетителя, часть конверсий может не состояться.

Безопасность
Проблем с ней у сайта не должно быть. Это касается любого вредоносного программного обеспечения и вирусов. Если проблемы все-таки есть, консоль Гугл выдаст оповещение.
Наличие протокола HTTPS

Сайт должен обязательно его поддерживать. Если раньше можно было обойтись без него в случае, если сайт не взаимодействовал с финансами пользователя, то теперь пункт о протоколе HTTPS имеется в справке о новом факторе, на основе которого будет формироваться список сайтов в поисковой выдаче. Так что, переходить на него придется всем.
Отсутствие назойливой рекламы
Она не должна препятствовать просмотру сайта и навязываться пользователю. Гугл допускает в отдельных случаях наличие всплывающих окон, которые перекрывают контент. К ним относятся: соглашение на «куки», проверка возраста для сайтов «для взрослых» или закрытие незначительной части контентного содержимого.
Количество сигналов ранжирования растет, но в реальности они не являются новыми. Обо всех этих параметрах было известно и прежде. Однако объединение их в единый фактор наглядно демонстрирует, насколько для поисковой системы важно оценить удобство использования сайта. Чтобы проверить его на соответствие данным требованиям, воспользуйтесь одним из многочисленных сервисов, которые экономят затраты сил и времени.