Создать страницы, адаптированные под мобильные гаджеты, можно четырьмя различными способами.
- Адаптивный дизайн. Оптимально решение для поисковой оптимизации. В процессе разработки используется общий язык гипертекстовой разметки и единый указатель ресурса для всех устройств. Webсайт приспосабливается под размер экрана устройства, с которого ведется просмотр, и размеры получаемого на нем изображения.
- Динамический показ. Для всех устройств используется один адрес, по которому находится запрашиваемый ресурс на сервере. Однако структура гипертекстового документа при этом зависит от характеристик экрана.
- Мобильная версия. Для показа страницы пользователям мобильных гаджетов используется автономный субдомен.
- AMP и Турбо-страницы. Отдельные документы, которые находятся на аппаратном обеспечении поисковика. В первом случае речь идет о Гугле, а во втором – о Yandex.
| Вид и суть адаптации | Адрес не изменяется | Верстка не изменяется | Достоинства и недостатки поискового продвижения |
|---|---|---|---|
|
Адаптивный дизайн. Используется универсальный код и стили, которые адаптирующий отображение сайта под разрешение экрана, с которого он просматривается. |
Да |
Да |
Достоинства:
Недостатки: Сложный и длинный код. |
|
Динамический показ. Предполагает определение типа пользовательского устройства и его экрана. В зависимости от этих параметров демонстрируется один из вариантов верстки. |
Да |
Нет |
Достоинства Используется только один адрес. Недостатки:
|
|
Автономная мобильная версия. Располагается на отдельном домене или субдомене. |
Нет |
Нет |
Достоинства: Если десктопная версия хорошая, то отдельную мобильную версию разработать удобнее
Недостатки:
|
|
AMP и Турбо-страницы. Специально разработанный и упрощенный вариант документа, размещенный на серверах поисковика, позволяющих быстро загружать его на мобильный устройствах. |
Нет |
Нет |
Достоинства:
Поисковики выделяют этот вид страниц результатах выдачи. Это может вести к увеличению посещаемости.
Недостатки:
|
Пошаговый алгоритм аудита мобильной версии сайта
Независимо от метода, который выбран для оптимизации документа под переносные устройства, требуется контролировать следующие моменты, без которых невозможно продвижения сайта.
1.Версию необходимо проверить на совместимость по алгоритмам поисковых систем.
- В первую очередь проверяются основные документы.
- Затем определяется скорость, с которой грузится сайт и проверяется, насколько хорошо отображается шрифт и элементы страницы.
2.Страницу просматривают в браузере на мобильнике.
- Проверка совпадение отображения содержания основной и оптимизированной версий.
- Проверка кода на ошибки.



3.Теперь наступает очередь проверить основные элементы конверсии.
- Подтверждение возможности позвонить по телефонному номеру в один клик.
- Наличие иконки hamburger menu.
- Визуальная доступность цен и изображений.
- Наличие телефонного номера, адреса и схемы проезда в «контактах».
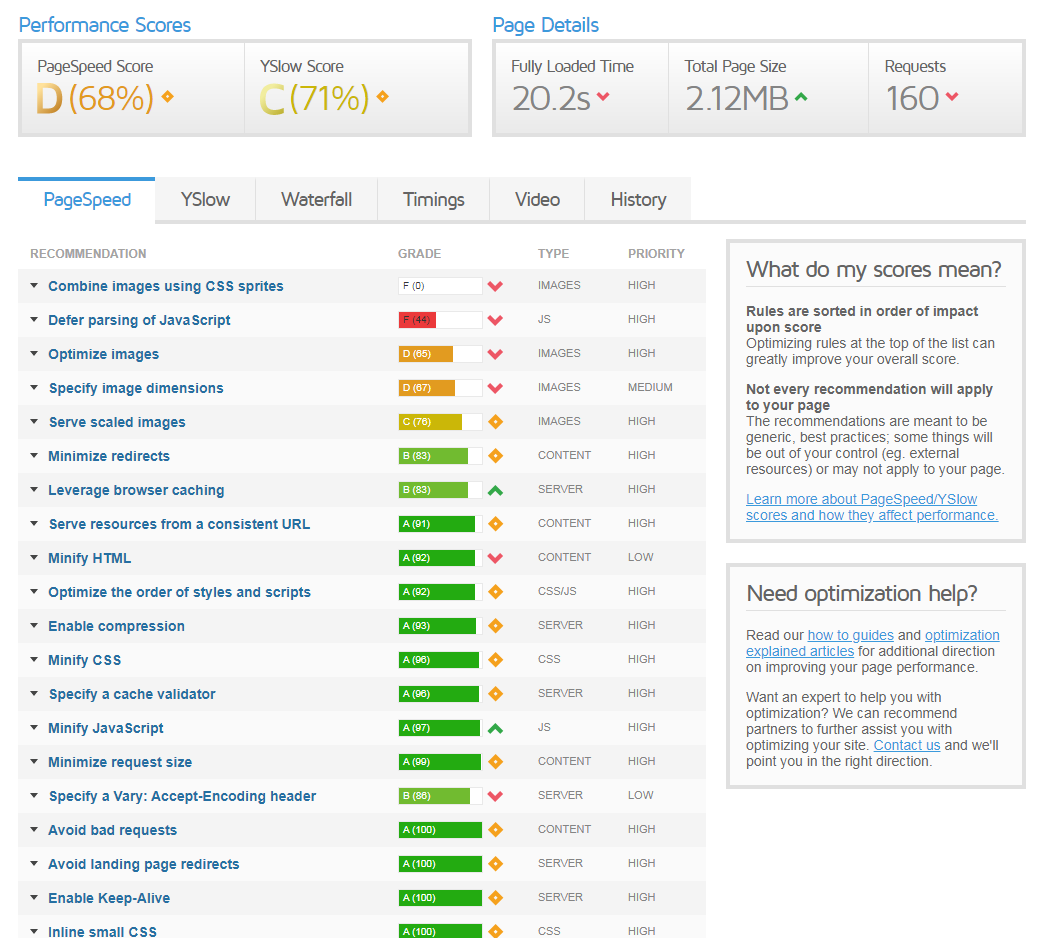
4.Далее проверяем, с какой скоростью грузится мобильная версия, используя специальные сервисы, облегчающие оптимизатору жизнь.
- Если сайт грузится медленно, это негативно отражается на мобильном поиске в интернет и снижает конверсию из-за медленного соединения. На страницу могут попасть только самые заинтересованные, настойчивые и терпеливые пользователи.

5.Теперь проверяем на ошибки описание программным кодом визуальной части сайта и доступность его материалов в браузере мобильного устройства.
- Процесс проводится несколькими наиболее популярными гаджетами

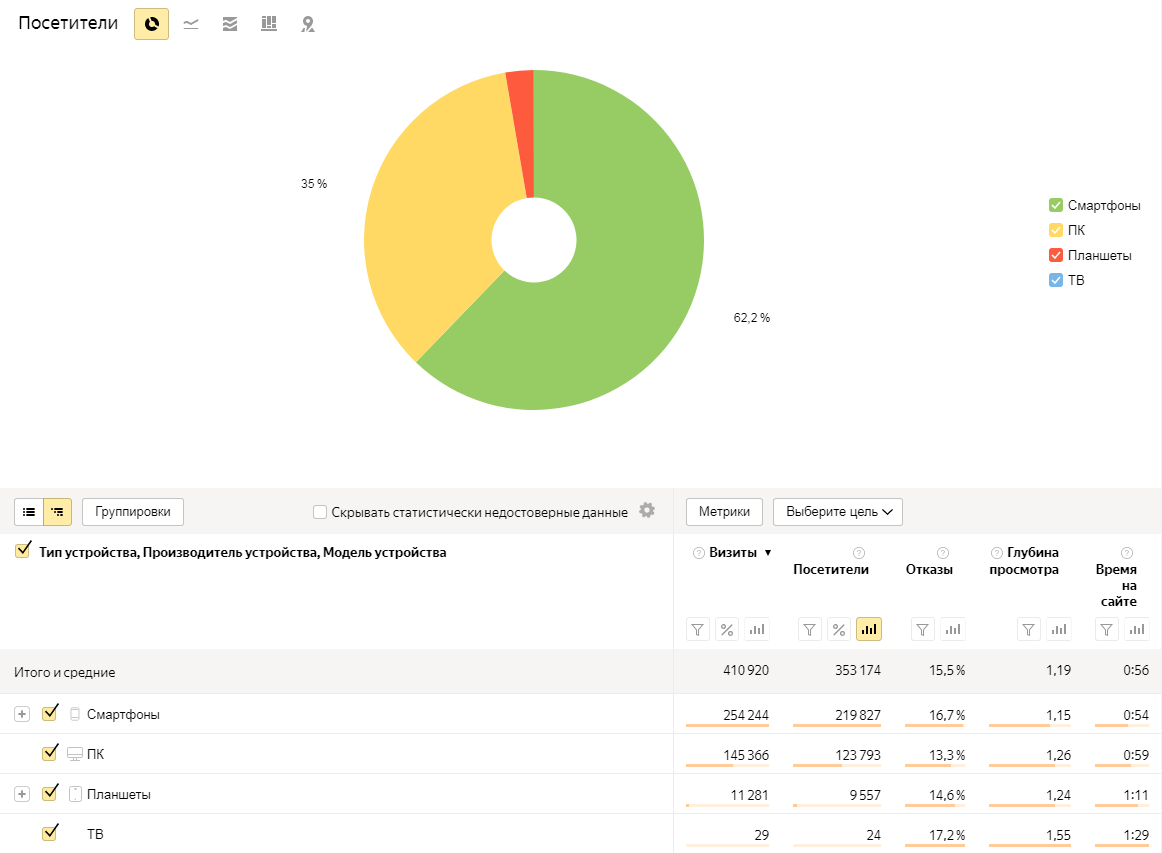
6. Далее используем Яндекс.Метрику для того, чтобы оценить поведенческие факторы на смартфонах и планшетах, сравниваем их с аналогичными показателями с ПК. В норме они могут иметь некоторые отличия. Аудит можно проводить автоматизировано. Для этого существуют специальные сервисы, позволяющие выявлять страницы с недопустимыми показателями поведенческих метрик и сравнивать их для юзеров с различных устройств. Нам понадобится отчетность по каналам трафика, точкам выхода и вовлеченности пользователей.

7.На следующем шаге оцениваем, насколько мобильная версия удобна в использовании. При этому нужно учитывать, что такая оценка часто носит субъективный характер.
- Оценивается наличие уведомлений при взаимодействии с ресурсом, проверяем, насколько доступна навигация на странице и насколько читабелен текст.
- Комфортность прочтения текста. Она обеспечивается кеглем не менее двенадцати пикселей.
8.Интерактивные элементы интегрируются посредством HyperText Markup Language, version 5
9.Не допускается скролл экрана в горизонтальном направлении, за исключением некоторых блоков, которые не поддаются адаптации.
10.Применяется особый тег, указывающий зону, где пользователь может увидеть контентные материалы. Если используется идеальный для поискового продвижения адаптивный вариант, дополняем наш алгоритм еще одним важным шагом.
11.Совпадение содержимого по совокупности HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера для пользователей мобильных гаджетов и ПК.
Главное:
- HTTP Headers.
- Количество текста и его присутствие в разметке гипертекста.
- Число внутренних и внешних исходящих ссылок.
- СЕО-теги и мета-теги.
Для того, чтобы быстро выполнить этот пункт, можно использовать специальный сканирующий онлайн-сервис. Предварительно понадобится выставить соответствующие настройки. Обычно сайт сканируют 2 раза – с ПК и с мобильника. После манипуляции данные извлекаются в Эксель или Гугл таблицы и сравниваются.
Пошаговый алгоритм проверки для отдельной мобильной версии
Если вы используете такой вариант адаптации на домене третьего уровня, необходимо сделать еще три дополнительных шага.
12.На основной версии проекта должно использоваться указание на мобильную версию посредством специального атрибута.
13.На mobile версию настраивается автоматическое перенаправление по клиентскому приложению, переадресовывающему посетителя на ту же вебстраницу, но на альтернативной версии. Код ответа должен быть 302.
14.На адаптированной странице в качестве канонической страницы посредством специального атрибута указывается адрес с основной версии.
Особенности продвижения сайта в мобильной выдаче
Поисковики учитывают адаптированность ресурса при сортировке в мобильной выдаче. В Yandex уже 4 года за этот фактор отвечает алгоритм Владивосток, а Гугл стал уделять внимание этому факту еще раньше. Факт имеющейся мобильной версии оказывает существенное влияние на позиции сайта в mobile-поиске. Проседание здесь будет вести к тому, что позиции сайта будут постепенно снижаться и в основном поиске.
Поэтому нужно срочно найти причины такого положения дел и устранить из, опираясь на пункты алгоритма, представленного ранее. А потом ликвидировать их настолько быстро, насколько это возможно.
Если сайт низко ранжируется только по некоторым пулам поисковых запросов, следует:
- Проверить данные URL на «дружелюбие» посредством соответствующих тестов.
- Провести визуальную оценку описание сайта в выдаче по ключам с выявленным низким ранжированием.

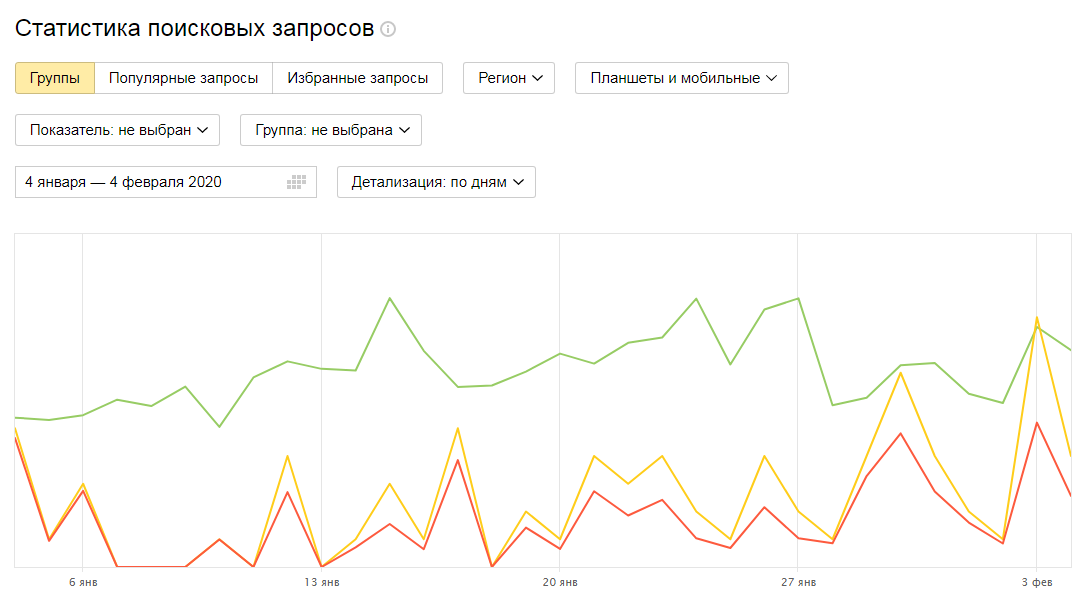
Проблема может заключаться в низких показателях поведенческих факторов, совершаемых на выдаче поиска. С помощью панелей для вебмастеров нужно дополнительно проанализировать CTR для этих категорий ключей.
- Анализируя ТОП и внутренние факторы, обращайте особое внимание на верхнюю десятку результатов именно мобильной, а не основной выдачи.
- Проанализируйте внутренние поведенческие факторы для показателей URL по сравнению со средними значениями по всему ресурсу и данными в версии для ПК.
- При использовании отдельной версии на субдомен или при динамическом показе требуется дополнительно исследовать HTML-код страниц и сохраненную копию. Алгоритм, представленный выше, дает возможность самостоятельно определить причины низкого ранжирования и скорректировать эту ситуацию.
В результате вы получите рост посещаемости с мобильных устройств. Если вы столкнулись с проблемой, с которой не можете справиться сами, у вас всегда есть возможность обратиться к нашим специалистам.
Какие проблемы позволяют решать AMP и Турбо-страницы
Разработка AMP и Турбо-страниц нередко способствует устранению проблем низких позиций для mobile-выдачи. Поисковики дополнительно фиксируют данные результаты и демонстрируют в поиске именно их, а не канонические URL.
Сегодня нормой становится разработка и внедрение AMP и Турбо-страниц для новостных и информационных сайтов. Но эти технологии являются только дополнением к адаптации проекта. Это объясняется тем, что на них могут перейти только пользователи из Яндекса или Гугла, а любой сайт может иметь и другие каналы трафика. Посетители из них также должны комфортно чувствовать себя при посещении ресурса.

Исправление типичных ошибок
Разработка сайтов часто сопровождается многочисленными техническими ошибками. Версии для адаптации не являются исключением. Давайте разберем наиболее частные ошибки, которые могут негативно отразиться на позициям по раскрученным ключам. Ошибки, конечно, пересекаются и с пунктами выше представленного алгоритма.
| Ошибка или недочет | Критичность | Описание и исправление |
|---|---|---|
|
Оптимизация в title и meta-тегов на мобильной версии отсутствует или не совпадает. |
10/10 |
Необходима проверка заголовков окна браузера и meta-тегов у URL mobile-версии. Теги должны быть такими же, как на основной версии сайта. |
|
Внутри контейнеров на документе есть блоки с прокруткой. |
8/10 |
Контейнеры с любым типом прокрутки использовать нежелательно. Подойдите к адаптации сложных блоков и таблиц креативно. |
|
Просмотру препятствуют вплывающие блоки, виджеты и объявления. |
7/10 |
Блок, занимающий на десктопе 5% экрана иногда закрывает на мобильном устройстве значительную часть. Часто таким блоком является, реклама мобильного приложения, которое имеется у проекта. Необходимо сделать так, чтобы рекламные блоки не занимали более 15% экрана. |
|
Перенаправление настроено неправильно |
от 5 до 10/10 |
Характерная ошибка, если имеется отдельная мобильная версия. Она возникает при настройке переадресации по User-agent со всех страниц на главную страницу, а не на тот же документ на mobile версии, либо редирект имеет неправильный код ответа. |
|
Страницы медленно загружаются |
5/10 |
Это актуальная проблема для любого проекта, а не только мобильной версии. Медленная загрузка может стать оказаться критичной, при наличии такого же медленного интернета у пользователя. А это типичная ситуация для мобильных устройств, если Wi-Fi не используется. Чем медленнее загрузка, тем ниже конверсия. |
|
Meta-тег viewport и область просмотра настроены неверно. |
9/10 |
Если meta-тега viewport настроен неправильно, сайт не пройдёт проверку на пригодность к просмотру с мобильных устройств. В итоге это приведет к снижению посещаемости. Нередко бывает, что указывается фиксированная ширина. Это приводит к неправильному отображению страницы на многих устройствах. Минимальная область просмотра имеет слишком большую ширину, и у пользователей появляется горизонтальная прокрутка. Эти ошибки необходимо исправить. |
|
Присутствуют мелкие элементы и блоки. Не читабельный шрифт. |
6/10 |
Есть необходимость в проверке комфортности пребывания пользователя на вашем сайте. Сможет ли он выполнить стандартные действия: читать текст, открывать и закрывать навигационную панель, заполнять формы заявки, звонить? Если элементы очень мелкие, между ними необходимо увеличить расстояние. При этом кегль не должен быть меньше 12 пикселей. |
|
Форма заказа и другие элементы конверсии не оптимизированы |
6/10 |
Те формы, которые без проблем заполняются с компьютера иногда невозможно отправить с мобильного устройства. Уберите все ненужные поля, оставьте только те, без которых невозможно обойтись. Это может быть единственное обязательное поле: номер телефона или адрес электронной почты. Особое внимание следует уделить процессу добавления товара в корзину и оплате с телефона. |
|
Невозможность работы некоторых функциональных элементов без наведения курсора. |
4/10 |
Важно не забывать, что у мобильных устройств (смартфонов и планшетов) курсор в привычном понимании этого слова отсутствует. Клик возникает при касании экрана. Если в дизайне основной версии для ПК работа некоторых элементов возможно только при наведении курсора (подсказки, увеличение фотографий, выпадающее меню), то требуется отдельно продумать, как они будут вести себя на адаптивной версии ресурса. |
|
Нет возможности позвонить в один клик. |
5/10 |
Обязательно проследите за тем, чтобы пользователи со смартфонов и других переносных устройств смогли позвонить, нажав на телефонный номер, расположенный в шапке сайта. Чтобы это можно было осуществить, указывайте телефонный номер целиком, с кодом страны и города, применяйте короткий протокол «tel», который задаст ссылке необходимое свойство. |
|
Изображения, JS и CSS-файлы закрыты от индексации. |
5/10 |
Если индексация JS и CSS-файлов запрещена, это считается ошибкой для любого проекта. Особенно критичной она считается в Гугл. Если от индексации закрыты только некоторые скрипты (для нужд SEO), то проблема критической не считается. |
|
На странице присутствует контент, который не воспроизводится. |
от 3 до 8/10 |
Необходимо визуально проверить содержимое основных URL сайта и исправить ошибки. Для анимации можно использовать только HTML5. Критичность зависит от числа проблемных страниц на ресурсе. |
Надеемся, что наше руководство мобильной адаптации поможет увеличить количество трафика с мобильных устройств и будет способствовать росту конверсии.